

Ce projet a été créé dans le cadre de l'étude et son objectif est d'améliorer l'expérience d'aide aux personnes sans-abri.
Le projet comprenait des étapes allant de la recherche d'une idée à la création d'un design.
L'utilisation des méthodes UX a permis de créer un design intuitif et de recevoir des retours favorables des utilisateurs lors des tests d'utilisabilité.

Stratégie
Confiance : transparence des données; personnes sans-abris validées par des fondations et organisations caritatives
Le choix du type d'aide : liste spécifique des nécessités, transferts d'argent ponctuels ou réguliers, aide spécifique à une fondation ou à une personne sans-abri, la possibilité de transférer de l'argent aux fonds
Empathie : histoire à la première personne formulée par des journalistes professionnels, des scénaristes, des écrivains. L'histoire de chacun est intéressante, mais pas tout le monde sait comment la raconter
Émotion positive : le nombre de personnes qui ont quitté la rue grâce à l'aide des utilisateurs, histoires de personnes qui ont surmonté des difficultés
Objectifs
Faciliter l'aide aux personnes sans-abri
Générer des émotions positives et augmenter l'engagement des utilisateurs
Stimuler l'empathie des utilisateurs
Enjeux
Implication régulière des utilisateurs pour l'aide aux personnes sans-abri
Augmentation des fonds de l’aide pour les personnes sans-abri

Conception
Analyse comparative fonctionnelle (Benchmark)
Le travail sur le projet a commencé par la création d'hypothèses et l'étude d'applications existantes pour aider les sans-abri. L'analyse comparative a été utilisée pour découvrir les meilleures pratiques.
Hypothèses et entretiens
Après avoir étudié les problèmes, formulé des hypothèses et effectuer l'analyse comparative, 5 entretiens ont été menés, sur la base desquels trois personas ont été créées et les besoins ont été identifiés.

Le Mind map
Le Mind map (la carte mentale) a été créé sur la base des données obtenues lors des entretiens pour trouver des cas extrêmes et détecter des zones globales critiques.

User Flow
Une fois l'utilisateur et son objectif identifiés, un User Fllow a été créé. Il affiche le chemin complet emprunté par un utilisateur pour atteindre un objectif significatif.

Conception des wireframes et le test d'utilisabilité
L'étape suivante a été la conception des wireframes et le test d'utilisabilité non modéré. Le test a été réalisé avec trois utilisateurs à distance dans Invision. Les données obtenues ont été analysées et prises en compte dans la conception du prototype.
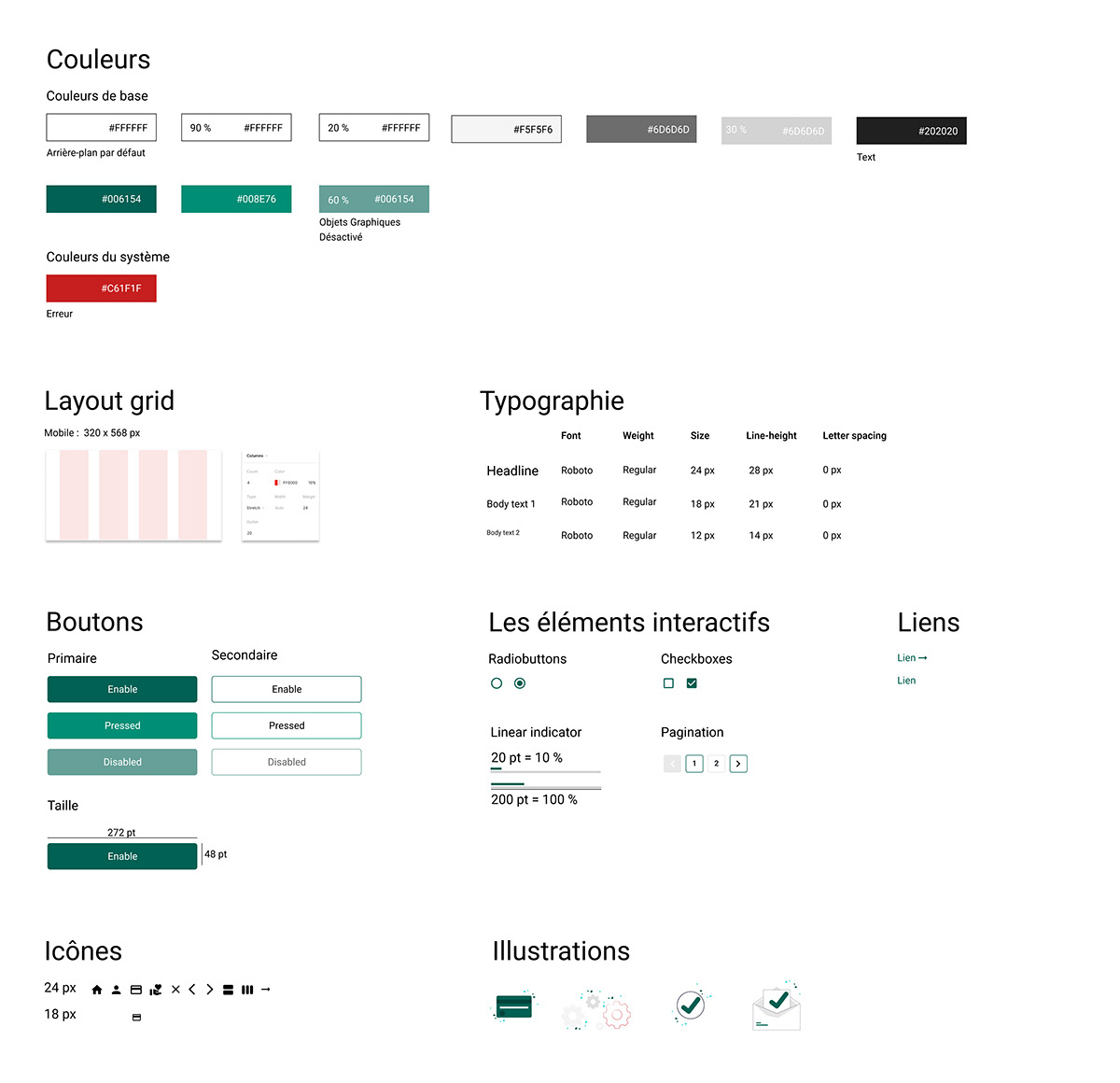
Planche d'assets graphiques
La planche d'assets graphiques a été créé pour faciliter la conception
de designs cohérents.

Prototype
Sur la base des données obtenues et des tâches définies, le prototype a été créé. Le prototype permet de tester avant le développement pour une efficacité maximale.
Test
Un test d'utilisabilité avec 4 utilisateurs a été réalisé. Le test était mené dans l'application Maze, était modéré et consistait en trois missions.
Feedback des utilisateurs
Sur la base des données obtenues, une carte d'affinité a été créée. Cette méthode de comparaison a permis de déterminer les faiblesses générales du prototype et d'améliorer le flow.
En général, les retours positifs des utilisateurs sur le prototype ont montré que les hypothèses ont été correctement identifiées et que l'application peut contribuer à la solution du problème existant d'aide aux sans-abri.
En général, les retours positifs des utilisateurs sur le prototype ont montré que les hypothèses ont été correctement identifiées et que l'application peut contribuer à la solution du problème existant d'aide aux sans-abri.
